Early in my exploration of Processing, I wanted to do a proof of concept on running a program from this website.
The Processing Development Environment includes a nice feature to Export your sketch (as Processing programs are called) to Windows, Mac OS, and Linux. If you are not running your own box, and like me are running your site on a linux hosting solution, then you don’t have the systems-admin type access to update your version of java, and deploy the files necessary. Or maybe you don’t have a sys-admin background, or maybe you just want an easier way to do it because you aren’t all that interested in that aspect of it and want to put your energies into the Processing program itself.
Unfortunately the search term “processing”, especially when paired with “website” tends to bring back a lot of payment solution providers. So I wanted to share the down and dirty version below, which I found after a few hours of search and experimentation. If you want an excellent and much more detailed discussion, vist pomax’s Processing on the web at nihongoresources.
Okay, so to get the point, how do we do this? The key is using Processing.js a sister project to Processing:
- Develop and test your Processing sketch, saving frequently.
- When you have got it “just right” go to Processing.js and download the latest “Production” release.
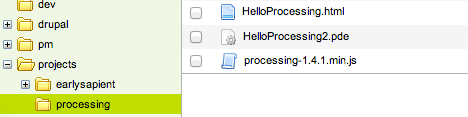
- Upload this file “processing-1.4.1.min.js” to a folder on your site that all your Processing projects can reference. For me it’s my “processing” folder, oddly enough.

example processing folder - Upload your processing “.pde” file to your website as well. This can be in a same of different folder.
- Now you simply include a reference to both your sketch and the Processing.js file in your html, thusly:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” lang=”en”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Test Processing Page</title>
<script type=”text/javascript” src=”processing-1.4.1.min.js”></script>
</head>
<body>
<canvas id=”mysketch” data-processing-sources=”HelloProcessing2.pde”/></canvas>
</body>
</html>Note that the script tag should be somewhere in the <head> tag, and that both the script src element and the canvas data-processing-sources element need to include the relative path to the html file is you have chosen not to place them all in the same folder.
<script type=”text/javascript” src=”[relative folder path]/processing-1.4.1.min.js”></script>
</head>
<body>
<canvas id=”hellosketch” data-processing-sources=”[relative folder path]/HelloProcessing2.pde”/></canvas>
</body>
</html> - Upload your html file and test. I have noticed that I have had to tweak my Processing sketches a little to get the same behavior our of Processing.js, for example I had to remove a
delay(100);
I had in for debouncing purposes, that was causing mousePressed not get picked up online.
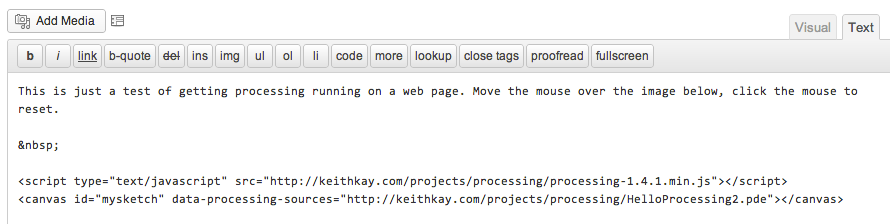
- As noted above, it is generally good practice to include the <script> tag within the <head> tag, but it is not necessary. Here, I have simply included both in my WordPress page, on the “Text” tab, so you can see you can also do this without having to create your own WordPress templates, or html pages, etc. and just use the WordPress CMS.